Where to start
I spent almost 2 years working on the Govt.nz project. During that time I helped develop the content model and methodologies around the best way to present information to users when they transact with government. You can read about what I learned from that project in my previous blog posts. When I came back to the Ministry of Social Development (MSD), I was tasked with using the same models to improve the Work and Income website.
I started with research. I was lucky to have access to a lot of data that pointed me in the right direction. Using Google Analytics and internal client research, I started to see what our clients were using the website for.
At this point we engaged a vendor, Experience, to help us, and their first task was to help us better define our client needs. They went out to talk to a number of clients about:
- what they did online
- what they thought of the Work and Income website
- any barriers they had in accessing the website
- what they’d like to see in the future on the site.
The results were devastating, but not unexpected. Our clients told us that:
- too much information is presented at once
- they struggled to use the website navigation model, including search
- there was limited awareness of available assistance, and when informed, participants were confused about where this assistance might be found on the website
- they were unsure of eligibility and how to find out about this online
- they were unsure how extra payments or a change in circumstances would affect their benefit and where to find this information.
We also spoke to the business about what they wanted from the website. Their primary aim was to guide clients away from front-line services and into our online channel.
Step 1 — Web content strategy
It was vital for the project to clearly define what the content would look like on the site and how it would work. This ensured that we could have a consistent voice in our content.
We also decided to use the Govt.nz style guide, which had been thoroughly client tested during the development of that site.
Getting buy-in and sign-off of this strategy helped direct the decisions we made about content.
The strategy continues to be updated as we improve the website and learn more about what works for our clients, post go-live. We're also now using it as a template for other sites within MSD.
If you’d like a copy of the strategy, let me know.
Step 2 — What is the site for and what do clients want to do?
We did a lot of research and spent a lot of time analysing the results. A clear picture started to emerge. Our clients come to our site for 2 reasons:
- Complete a task.
- Solve a problem.
By defining this at the most basic level, we are now able to curate content. We removed information from the site that doesn’t help our clients complete their goals. We then mapped out how the site is used, which helped us define the user journey and content model for the site.

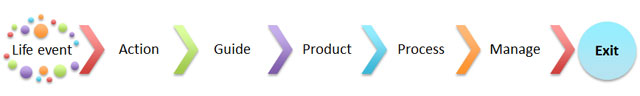
Work and Income client journey
Our model is simple:
| Label | What it means |
|---|---|
| Life event | The trigger event that causes someone to come to Work and Income. Examples include:
|
| Action | What users do when the life event happens. This is usually either a Google search or coming directly to our website. |
| Guide | This is information for clients about different circumstances so they can quickly find what they’re looking for. |
| Product | This is the benefit, payment or service that we provide that they may be able to access. |
| Process | If a user decides they want to access one of our products they need to be told the process to gain access to it. |
| Manage | Once a client is in receipt of one of our products they will have obligations that they need to meet. |
| Exit | Client no longer needs our help so what do they do now. |
The key user tasks are:
- looking for money
- getting money
- looking for a job
- moving into work.
This work gave us the foundation of our design. We also used this to identify gaps in content and information that wasn’t required on the site.
Step 3 — Selling the new approach to the business
There was a time before Christmas where I spent most of my days giving presentations and talking colleagues through the approach we were taking. This was critical for the project as it helped the business understand what we were trying to achieve and why we were taking a new approach. It also helped us to get buy-in and support from across the business.
The discussions I had with staff also fed into the design requirements and prompted a lot of interesting discussions. We proposed to make significant changes to how we delivered information to clients online and there was some initial reluctance to our ideas.
But we were using data and client insights to formulate our proposals and that, ultimately, helped us sell our argument. Some staff were very surprised at just how much the website is used and how many people use Google search. A good example of this is being told I had to use the same term for describing things as we needed consistency. But I explained how clients find information, mainly using Google, meaning we need to use the different terms so that they're picked up by search.
Once we got staff on-board with the new approach, it was encouraging to see how quickly they embraced the new way of doing things.
Step 4 — Prioritising content creation & meeting client needs
During our initial user research, clients told us what content they wanted on the site and what wasn’t working for them. We knew that due to time and resources we couldn’t do the entire site, but we could prioritise what we did look at.
So we used what our clients told us to prioritise the content we created and reviewed.
| Client issue | What we built |
|---|---|
| Too much information presented at once | Information was presented multiple times in guides, brochures etc which would get overwhelming. So we eliminated extra brochures and factsheets on the site.
We also introduced accordions so that clients could expand the section of the page they want to read. Client testing showed these accordions were good as clients didn’t feel overwhelmed with too many words. |
| Participants struggled to use the website navigation model, including search | We completely overhauled the navigation model, making it task- and circumstances-based rather than client groupings. We also tested a lot of labels to ensure that clients could easily find what they were looking for.
All of the content is optimised for search. |
| Limited awareness of assistance available, and when informed, participants were confused about where this might be on the website
And unsure of eligibility and how to find out about this online |
We created a new section around eligibility, called 'Benefits and payments' which explains to clients what’s available to them, based on their circumstances.
We talked to clients and case managers to find out the most common scenarios and then produced content that could point clients to the right channel to access what’s available to them. |
| Unsure how extra payments or a change in circumstances would affect their benefit and where to find this information. | We created a new section called On a benefit which tells clients what they need to do when they receive a payment from us. We also tell them what changes will affect their payment.
We also created a wages calculator that clients can use to estimate how much will be deducted from their benefit if they earn wages. |
Good content takes time and effort. We wanted to describe complex processes in a way that was easy for clients to understand and navigate through. Plain English was our touchstone and we fought more than one battle around the wording we used. We didn’t win all the battles but I think we did win the war.
We brought in specialist content writers from Experience (now CreativeHQ, which is owned by PwC) who met with business representatives to work through processes and write first drafts. After review by the project team we began refining the content with the writers and the business. We also tested a lot of content with clients to make sure it was readable and helped clients complete their tasks.
I’m happy to say that we've seen changes in client behaviour because of the new content and we’ve had some excellent feedback.
We’ll continue to monitor and improve content as part of business as usual.
Step 5 — Design requirements: more than just look and feel
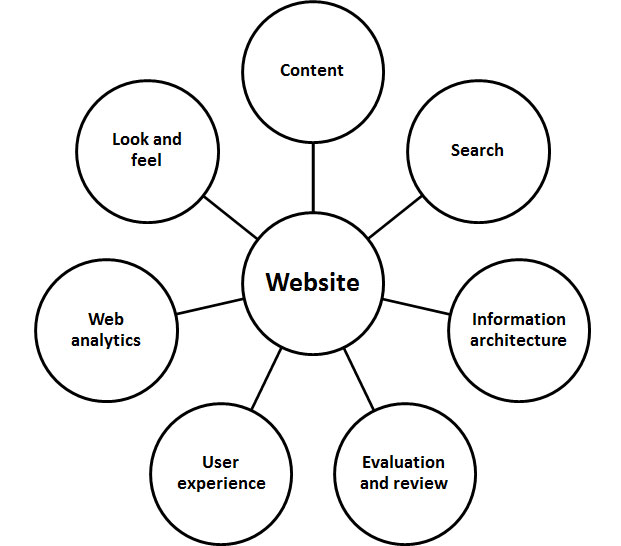
Personally, I think that website design is much more than what it looks like. There are a lot of components that make up a useful site. We used this model to ensure we designed all parts of the site and also demonstrate that a website has multiple parts, all of which have equal importance.

What components make up a good website
Look and feel
It’s vital that our site is responsive. Almost half the traffic to our site comes from mobile devices. We made a lot of design decisions based on how something looks on a mobile. We also wanted to keep the design as simple as possible. More and more government sites, both here and overseas, are moving towards very simple visual designs.
We also wanted to ensure that our site looked like other MSD online products. We’ve aligned the site design with MyMSD and our kiosk screens (self-service computers at Work and Income locations), so they look like the same suite of products. As we redevelop other sites we’ll use the branding assets we developed here.
Search
Over 70% of traffic to the Work and Income website originates from a Google search. Optimising our site for search was a key part of the design, especially things that no-one sees. We made changes to templates and content creation processes to ensure the site continues to rank well in search.
Low data load
An advantage of a simpler site is that it doesn’t use as much data when a client accesses it, especially on a mobile device. A client told me at a face-to-face interview that the reason he doesn’t use our site or online services much is because he doesn’t have a lot of data and it’s free to phone. He’d rather use online but sometimes he just can’t afford it.
We’re working on that, but by reducing the data load of our site and of MyMSD, we can make it affordable for clients to access the site.
Moving to a more integrated website model
When I was defining our technical build requirements I didn’t just look at what the Work and Income website needed from the new templates. I also looked at other Service Delivery websites, which include StudyLink and Youth Services. The templates are now used on other MSD websites with just a change to the top banner. This will save us time and money as the new templates are fully responsive, meet web accessibility standards and have been fully tested on multiple devices.
We are planning on moving more of our sites into this standard design. We will also use the same methodology and models we’ve developed. This will give our users a more cohesive user experience when accessing Service Delivery information online. These models and methodology also align with Govt.nz.
Step 6 — Testing, testing, testing.
We did a lot of user testing, including face-to-face and user surveys. We tested everything from visual design, navigation pathways, content and labels.
And none of it was a waste of time. We continued to refine the design right up until go-live and I think the site is better for it.
When we tested the visual design we wanted to test it against other government websites and our current look and feel, to demonstrate the merit in changing the design.
We did a first impression and emotional response survey and the results emboldened us to continue with our approach.
| Statement | Trade Me | W&I current | Govt.nz | IRD | W&I new |
|---|---|---|---|---|---|
| I think I could trust the information on this website. | 15 | 35 | 47 | 34 | 41 |
| This website looks easy to understand. | 32 | 2 | 40 | -19 | 41 |
| This website is attractive | 22 | -18 | 25 | -20 | 20 |
| I understand what I would use this website for. | 51 | 18 | 29 | 29 | 42 |
Co-designing the site with clients, in my opinion, made the site hundreds of times better. Clients were able to guide and reassure us that what we were building would meet their needs in the future.
We also worked with different staff from throughout the business, especially frontline staff, who could tell us why clients would come in to see us and the types of problems they’d come to see us about.
This information helped us design a scenario-based architecture, guiding users to the content they needed depending on their current circumstances.
Step 7 — Release and learn
We decided to release content as soon as it was signed off. This meant that we were running the old and new information architectures (IAs) for a while but as this content was filling gaps it was important to get it out to clients. We were also able to then see if the approach we were taking to content was working.
We continued to refine our content model as we tested and monitored our new content.
Running two IAs could be confusing at times, but it was worth the extra work to get much-needed information to clients as soon as it was ready.
Step 8 — Labels: business versus clients
One of our most perplexing issues that took us the longest to resolve was the label for the section that told users what they could be eligible for. We could have used ‘Eligibility’ but it didn’t cover some of the content and scenarios that would be included in the section. Plus ‘Eligibility’ didn’t test well so we had to go back to the drawing board with that label.
So how did we get to ‘Benefits and payments’? And why did we pick that one, when we had options that got more votes. It comes down to what clients and staff think.
We started with crowd-sourcing on what we could call the section. We got staff to give us ideas, with a bottle of wine as a prize for the successful label. Lots of staff participated and we narrowed down the entries. We then put up a survey on the website to get the most popular response.
This is when it got interesting. When we looked at the totals, there was one clear winner. However, when we removed staff from the numbers, our clients wanted something completely different.
Taking a co-design with clients approach, we listened to our clients and went with their choice. Being able to demonstrate how we’d got to this label ensured quick sign-off so we could continue the build. And the feedback we’ve had on this label tells us users quickly understand what’s in the section.
Step 9 — Building, what we did right, and what we did wrong.
What we did right
Client co-design
We made sure that clients were the centre of our design. We made sure that clients gave us feedback on everything. From look and feel, to labels, to the words we used and how we designed pages. We learned from their feedback and were able to build something that would better meet their needs when dealing with us online.
Preparation and planning
We did a lot of prep work and before we started the new IA build, we had everything mapped out. We knew what went where, what pages were to be removed and where everything sat in the new architecture. We removed over 400 pages, and added 200 new ones.
Redirects
I hate it when a site changes and there are no redirects in place. We did a lot of work on ensuring that users could still easily find the information they needed. We used pattern redirects when entire sections had moved and then page-to-page for other content. We will gradually remove the redirects as more traffic goes straight to the new pages.
What we didn’t so well
The right people
It took a while for us to get the right team in place and this caused some delays initially so we didn’t meet our original timeline. It demonstrated to us that we need to ensure that we get the right people with the right skills to ensure we can complete the project.
The good part is that once we had the right people in place and re-planned, we were able to meet the delivery date without any delays. We could have gone 5 days early but we used that time to refine what we were launching. I even got to take a day off.
Images
We changed all of our buttons and a lot of our images to fit with our new colour palette. We thought it would be faster just to replace existing images with the new ones. This was a mistake, we had massive caching issues and a lot of the time the old images still showed on the page and it took a hard refresh to fix the problem. We’ll know not to do that next time.
Step 10 — Go-live
There were a lot of nerves on go-live day. It doesn’t matter how much you test, presenting the new site is always a worry. But we’ve had excellent feedback from clients and colleagues, including comments from other government agencies, both here and abroad.
We’re live now and have seen real results in the changes. Sign-ups to our online services have increased dramatically, more people are transacting online and less people are searching for contact information.
What’s next
MSD, as an organisation, is making it easier and cheaper for users to access our websites and online services through Cheap As — where we help cover the cost of mobile data.
As for myself, and most of the team we assembled, we're currently working on the redevelopment of the StudyLink website.
Published
Categories
Govt.nz, Plain English, Public sector, Testing, User research, Web development


